スティンガー5のファビコンの作成や設定方法を解説!

今回は、ファビコンの作成と設定方法について、
画像をたっぷり盛り込みながら解説していきます。
ファビコンを変えることで、
サイトの独自性はかなり上がりますし、
他とちょっと違う感を出せるんじゃないかと。
そもそもファビコンって、何?
それよりも何よりもとりあえず、
そもそもファビコンが何なのかわからない人も
恐らく多いんじゃないでしょうか。
ファビコンというのは、
サイト名の前に表示される小さいアイコンのことです。
ファイスブックだとこんな感じ。
グーグルだとこんな感じです。
ちなみにスティンガー5のデフォルトはこんな感じです。
サイトデザインなどにある程度気を遣っていても、
ここまでいじってる人ってそんなに多くないんですよね。
なので、いじってやりましょう。
ファビコン作成方法は2つ
①画像を変換する
Favicon Converterというサイトがあるので、
そこにアクセスします。
ファビコンにしたい画像を選んで、
「アイコン作成」をクリックするだけで、
簡単に作成することができます。
②自分で作る
私はこちらを選びました。
Favivon Editorというサイトがあり、
シンプルなものであれば簡単に作れます。
見ればわかるでしょうが(笑、
私のサイトのファビコンはこちら、
「第3の選択肢」の意味を込めて、
「3」をかたどったシンプルな作りにしました。
ちゃんと凝れば、もっと良いものになるかもしれませんが、
私はこれで結構満足しています。
サイトが表示される度に、何だか嬉しくなりますよ。
ファビコンの設定方法
まずはファビコンをアップロードするため、
「メディア」→「新規追加」をクリック。
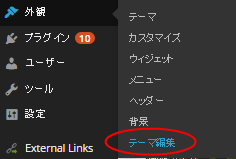
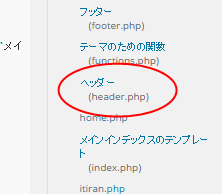
設定方法は「外観」→「テーマ編集」をクリック。
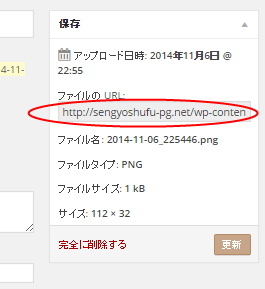
対象のメディアをアップロードしたら「編集」をクリック。
そして「ファイルのURL」をコピーしてください。
次にスタイルシートを書き換えるので、
「外観」→「テーマ編集」をクリック。
※事前にバックアップはとっておきましょう!
すると、下記のようなタグがあります。
<link rel=”shortcut icon” href=”<?php echo get_template_directory_uri(); ?>/images/logo.ico” />
Ctel+Fで「shortcut icon」と検索すると、
すぐに出てくると思います。
これを下記のように書き換えます。
<link rel=”shortcut icon” href=”先ほどコピーしたファイルのURL” />
そして「ファイルを更新」をクリックすれば設定完了。
自己満足の要素も強いですが(笑、
他サイトとの差別化には繋がると思います。
そんなに何時間もかかる作業ではないので、
面白そうだと思ったら是非ともやってみてください。
30日間で資産構築サイトを作るプログラムへのお誘い
30日間で資産構築サイト=オウンドメディアを作るプログラムを始めました。
登録の特典として、プレゼントを3つご用意しています。
1:【初期投資ゼロ】手っ取り早く5万円稼ぐ方法
何事もまずは資金から。
過去に作成したものですが、タイトル通り初期投資ゼロでもカンタンに5万円稼ぐための方法をレポートにまとめています。
2:ツイッターAtoZ (74ページ)
特に初期のアクセス集めにツイッターは非常に有効です。
AtoZの名の通り、ツイッターアカウントの作り方からプロフィール作成のコツ、フォロワーの増やし方などを、74ページに渡って詳しくまとめたレポートです。
こちらも過去に作成したものではありますが、現在でも十分に活用できます。
3:スカイプでの個別コンサル (2時間×1回)
通常コンサルは1時間5,000円で受けていますが、2時間分、つまりは実質10,000円を差し上げます。
1年間で10以上のクライアントに携わり、アクセスや売り上げアップに貢献してきたノウハウをお伝えさせていただきます。
あとは、狙ったキーワードで1位を獲る方法も。
ご登録をお待ちしております。