Meta Sliderで簡単オシャレにスティンガーをカスタマイズ

素晴らしい体験価値も、
2回目は少し感動が薄れますね。
やはり2回目以降だったら、
何ら大きな違いが無いってことなんでしょう。
それはさておき今回は、
スティンガーをオシャレにカスタマイズする、
Meta Sliderというプラグインをご紹介します。
スライダーってなんぞ?
Meta Sliderは、
トップ画面にスライダーを追加できるプラグインです。
なんのこっちゃっと思いますがスライダーというのは、
任意のリンクを定期的に切り替えてくれるもの、
とでも言えばいいんでしょうか。
私がトレンドサイトで使っているTCD013というテンプレには、
デフォルトで設定されています。
赤く囲ってる部分がスライダーで、いくつかリンクを設定すると、
ちょこちょこと定期的に表示が切り替わります。
外部リンクもできるので中々使い勝手は良いですし、
滞在時間を伸ばすことにも繋がるんじゃないかと。
Meta Sliderのインストール方法
そんなスライダーを簡単に設定できるのが、
Meta Sliderというプラグインです。
インストールの方法は、
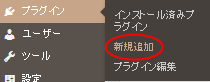
まずはダッシュボードの「プラグイン」→「新規追加」をクリック。
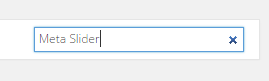
検索バーに「Meta Slider」と入力してエンター。
そして「いますぐインストール」をクリックしてください。
その後「プラグインの有効化」をクリックすれば、インストールは完了です。
Meta Sliderの設定方法
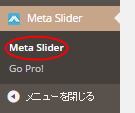
インストールが完了すると画面左にMeta Sliderの項目があるので、
そこをクリックします。
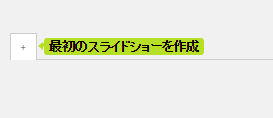
そして「最新のスライドショーを作成」をクリック。
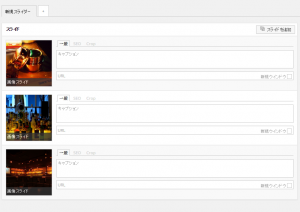
次に「スライドの追加」をクリックし、好きな画像を追加します。
ひと通り画像を設定すると、こんな感じになると思います。
「URL」の項目にリンクを貼りたい記事を設定できますし、
新規ウィンドウで開くこともできます。
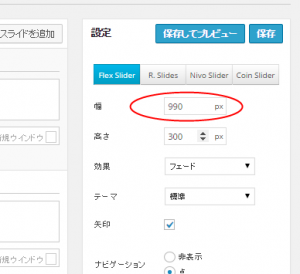
そして画面右で色々と設定できますが、
特に希望がなければほとんどデフォルトで良いんじゃないかと。
ただ「幅」だけは、「990」ぐらいがオススメです。
設定が終わったら「保存」をクリックしてください。
そして実際の設置方法ですが、
①記事単体で設置する方法
②ページ全体に設置する方法
一応2つあります。
ただ、①の方はそんなにいないと思うので、
②の設置方法を。
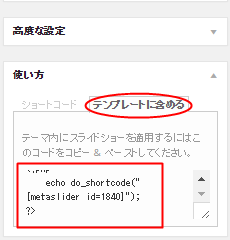
右下の「使い方」で「テンプレートに含める」を選択し、
中のコードをコピーしてください。
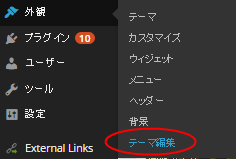
次に「外観」→「テーマ編集」をクリック。
そして「ヘッダー」をクリックします。
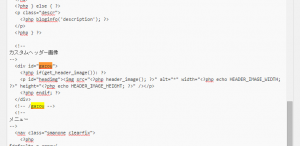
次に「gazou」という単語で検索すれば、
コードを挿入する場所がわかりやすくなります。
コード挿入イメージはこんな感じです。
わざと空行を多めに入れてますので、
自分のサイトと照らし合わせながら入れてみてください。
「/gazou」の少し前辺りです。
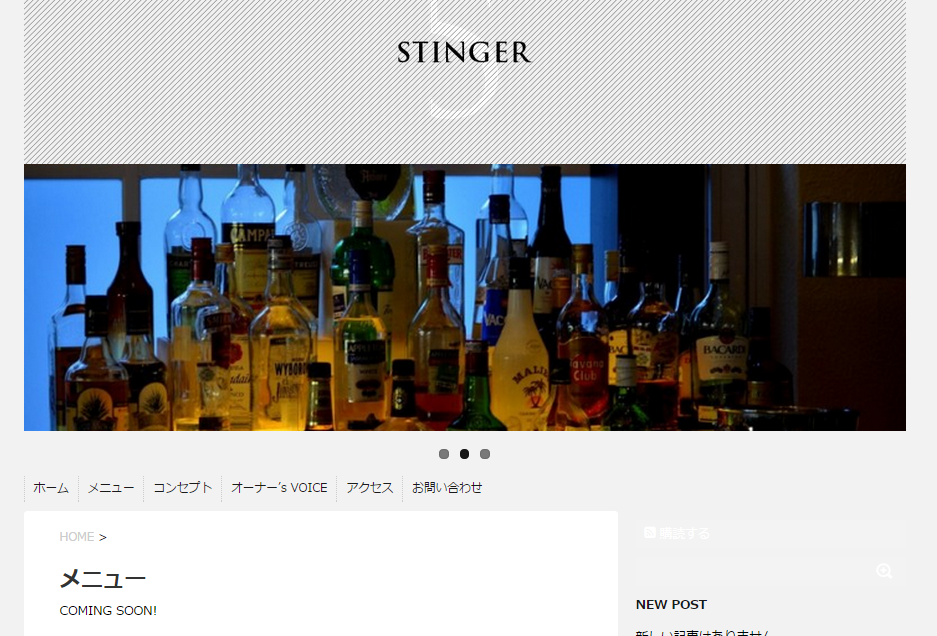
そうするとこんな感じになります。
スティンガーの画像のすぐ下がスライダーです。
30日間で資産構築サイトを作るプログラムへのお誘い
30日間で資産構築サイト=オウンドメディアを作るプログラムを始めました。
登録の特典として、プレゼントを3つご用意しています。
1:【初期投資ゼロ】手っ取り早く5万円稼ぐ方法
何事もまずは資金から。
過去に作成したものですが、タイトル通り初期投資ゼロでもカンタンに5万円稼ぐための方法をレポートにまとめています。
2:ツイッターAtoZ (74ページ)
特に初期のアクセス集めにツイッターは非常に有効です。
AtoZの名の通り、ツイッターアカウントの作り方からプロフィール作成のコツ、フォロワーの増やし方などを、74ページに渡って詳しくまとめたレポートです。
こちらも過去に作成したものではありますが、現在でも十分に活用できます。
3:スカイプでの個別コンサル (2時間×1回)
通常コンサルは1時間5,000円で受けていますが、2時間分、つまりは実質10,000円を差し上げます。
1年間で10以上のクライアントに携わり、アクセスや売り上げアップに貢献してきたノウハウをお伝えさせていただきます。
あとは、狙ったキーワードで1位を獲る方法も。
ご登録をお待ちしております。