AddQuicktagの設定方法やカスタム方法を画像付解説!

ワードプレスは非常に素晴らしいソフトなんですが、
全く初期のままで使おうとすると、
残念ながら色々な不都合があります。
デフォルトで色文字やフォントサイズが変更できないことも、
その不都合の1つと言えるでしょう。
しかし、記事を作成するたびにイチイチHTMLタグを入れるのは、
大変手間がかかる作業です。
今回はそんな作業を短縮してくれる。
AddQuicktagというプラグインをご紹介します。
AddQuicktagはどんなプラグイン?そのメリットは?
簡単に言うと、HTMLタグを簡単に呼び出せるように設定できるプラグインです。
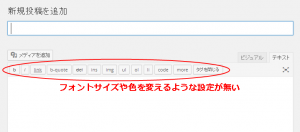
ワードプレスの初期の状態で記事を作成しようとすると、
こんな画面になります。
フォントや色なんかどうでも良いと思うかもしれませんが、
実は文字の効果というのは視覚にかなり影響を与えます。
ここは大事です!
ここは大事です!
どちらが視覚的に訴えるものが大きいかは明らかですよね。
設定しなくても大きな問題があるわけではありませんが、
読む人に与える影響が違うことは明らかです。
プラグインの設定で簡単に呼び出せるようになりますので、
ここは是非設定しておきましょう。
AddQuicktagの設定方法
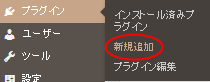
まずはダッシュボードの「プラグイン」→「新規追加」をクリック。
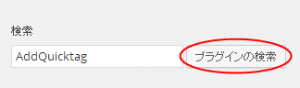
検索バーに「AddQuicktag」と入力し、「プラグインの検索」をクリック。
そして「いますぐインストール」をクリックしてください。
その後「プラグインの有効化」をクリックすれば、設定は完了です。
AddQuicktagのカスタム方法
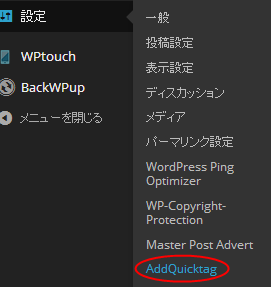
カスタムの手順としては、「設定」→「AddQuicktag」をクリック。
そして追加したいHTMLタグを入力するだけです。
追加する内容はそれぞれお好みで構いませんが、
ちなみに私は以下のタグを設定しています。
<font size=”3″><⁄font>・・・フォントサイズ小
<font size=”4″><⁄font>・・・フォントサイズ中
<font size=”5″><⁄font>・・・フォントサイズ大
<font color=”red”><⁄font>・・・フォントカラー赤
<font color=”blue”><⁄font>・・・フォントカラー青
<font color=”green”><⁄font>・・・フォントカラー緑
実際に設定するとこんな感じになります。
チェックボックスに全てチェックを入れる必要がありますが、
赤枠の部分をクリックすると対象の行に全てチェックが入ります。
少し手間ですが、
1つタグを入力するごとに「変更を保存」をクリックしてください。
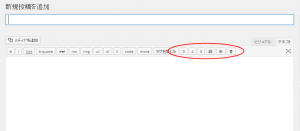
登録が完了した後には、このようにすぐ呼び出すことができるようになります。
これで作業はかなり短縮されるはずです。
30日間で資産構築サイトを作るプログラムへのお誘い
30日間で資産構築サイト=オウンドメディアを作るプログラムを始めました。
登録の特典として、プレゼントを3つご用意しています。
1:【初期投資ゼロ】手っ取り早く5万円稼ぐ方法
何事もまずは資金から。
過去に作成したものですが、タイトル通り初期投資ゼロでもカンタンに5万円稼ぐための方法をレポートにまとめています。
2:ツイッターAtoZ (74ページ)
特に初期のアクセス集めにツイッターは非常に有効です。
AtoZの名の通り、ツイッターアカウントの作り方からプロフィール作成のコツ、フォロワーの増やし方などを、74ページに渡って詳しくまとめたレポートです。
こちらも過去に作成したものではありますが、現在でも十分に活用できます。
3:スカイプでの個別コンサル (2時間×1回)
通常コンサルは1時間5,000円で受けていますが、2時間分、つまりは実質10,000円を差し上げます。
1年間で10以上のクライアントに携わり、アクセスや売り上げアップに貢献してきたノウハウをお伝えさせていただきます。
あとは、狙ったキーワードで1位を獲る方法も。
ご登録をお待ちしております。