Auto Post Thumbnailの設定方法を画像付解説!

人気記事や再審記事をサイドバーに配置する時に、
画像のあるなしで反応が違うということは、
過去の記事でまとめました。
Newpost Catchのカスタマイズや導入方法を画像付解説!
WordPress Popular Postsでカスタマイズ!
ただこれは、アイキャッチ画像の設定をしていればこそ成り立ちます。
今回はアイキャッチ画像を手軽に設定できるプラグイン、
Auto Post Thumbnailをご紹介します。
アイキャッチ画像が与える影響は?
私が作ったサンプルサイトではありますが、
TCD013という同じテンプレートを使った場合、
アイキャッチ画像が無いとこんな感じです。
寂しいことこの上ないですね。
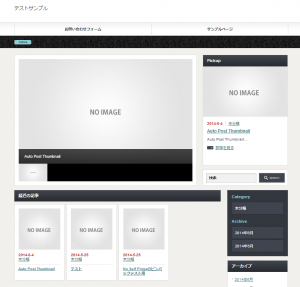
このサイトはこんな感じです。
違いは明確なんじゃないでしょうか。
「アイキャッチ」という名の通り、
画像があることによってかなり人目を惹きます。
仮に他のサイトで記事が紹介される時でも画像付なので、
更にインパクトのある画像を設定できればアクセスも呼べるんですよ。
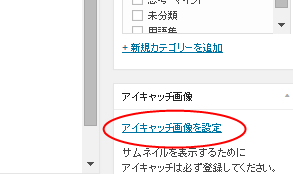
通常通りの設定方法としては記事投稿画面右の、
「アイキャッチ画像を設定」をクリックし、
設定したい画像を選ぶという手順になります。
別に難しい作業ではないですが、
毎回やろうと思うと地味に面倒くさいです(笑)。
それを解消してくれるのが、Auto Post Thumbnailというわけなんですね。
Auto Post Thumbnailの導入方法
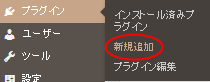
いつも通り、ダッシュボードの「プラグイン」→「新規追加」をクリック。
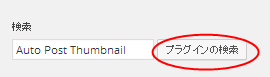
検索バーに「Auto Post Thumbnail」と入力し、「プラグインの検索」をクリック。
そして「いますぐインストール」をクリックしてください。
その後「プラグインの有効化」をクリックすれば、インストールは完了です。
基本的には導入するだけで他に細かい設定は無く、
記事の一番上に設定した画像が自動的にアイキャッチ画像に設定されます。
過去記事のアイキャッチ画像を一括設定
このプラグインをサイト作成と同時か、間もない頃に設定できれば良いんですが、
既に結構な数の記事がある場合もありますよね。
そんな時のために、過去記事の一番上の画像を一括で設定する方法があります。
「設定」→「Auto Post Thumbnail」をクリック。
次の画面で「Generate Thumbnails」をクリックすれば、
あとは自動でやってくれます。
既に書いたように、アイキャッチ画像があると無いとで意外とアクセスは違いますので、
設定をついつい忘れるとか、めんどくさい方は是非このプラグインを活用してください。
30日間で資産構築サイトを作るプログラムへのお誘い
30日間で資産構築サイト=オウンドメディアを作るプログラムを始めました。
登録の特典として、プレゼントを3つご用意しています。
1:【初期投資ゼロ】手っ取り早く5万円稼ぐ方法
何事もまずは資金から。
過去に作成したものですが、タイトル通り初期投資ゼロでもカンタンに5万円稼ぐための方法をレポートにまとめています。
2:ツイッターAtoZ (74ページ)
特に初期のアクセス集めにツイッターは非常に有効です。
AtoZの名の通り、ツイッターアカウントの作り方からプロフィール作成のコツ、フォロワーの増やし方などを、74ページに渡って詳しくまとめたレポートです。
こちらも過去に作成したものではありますが、現在でも十分に活用できます。
3:スカイプでの個別コンサル (2時間×1回)
通常コンサルは1時間5,000円で受けていますが、2時間分、つまりは実質10,000円を差し上げます。
1年間で10以上のクライアントに携わり、アクセスや売り上げアップに貢献してきたノウハウをお伝えさせていただきます。
あとは、狙ったキーワードで1位を獲る方法も。
ご登録をお待ちしております。