PS Auto SitemapでSEO対策+検索性アップ!

今回は、サイトマップを手軽に作れる、
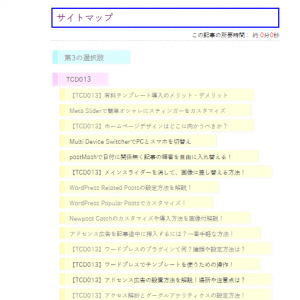
「PS Auto Sitemap」
というプラグインをご紹介します。
サイトマップを作成する意味
サイトマップがそもそも何なのかというと、
こんなものです。
まさしくこれはPS Auto Sitemapで作成したんですが、
サイトの構成が一覧でわかるものですね。
サイトマップには、利点が大きく2つあります。
①訪問したユーザーが記事を探しやすい
②クローラーが記事を探しやすくなる
①は特に記事数が多い場合に有効です。
一応うちのサイトもカテゴリを用意してますが、
記事数が多いサイトだと一覧にして、
「Ctrl+f」で検索した方が楽なのかも。
②のクローラーというのは、
検索エンジンが使ってる巡回マシンのようなもの。
グーグルやヤフーなどの検索エンジンは、
クローラーというマシンを巡回させ、
検索結果への表示を決定します。
要はクローラーに見つからなかったら、
検索結果には表示されないってことです。
僕は改めて強く実感してますが、
検索結果に乗らないというのは、
現在のウェブページにおいて致命的なんですよね。
ということでこの様に見つけやすくしとくことで、
SEO対策にもなるというわけです。
PS Auto Sitemapのインストール
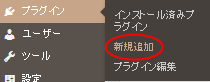
まずはダッシュボードの「プラグイン」→「新規追加」をクリック。
検索バーに「PS Auto Sitemap」と入力し、エンター。
そして「いますぐインストール」をクリックしてください。
その後「プラグインの有効化」をクリックすれば、インストールは完了です。
PS Auto Sitemapの設定
まずはサイトマップを表示するためのページを作ります。
今回はクローラーの対策だけでなく、
訪問ユーザーのことも考えてトップに配置します。
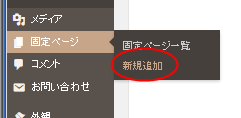
なので「固定ページ」→「新規追加」をクリック。
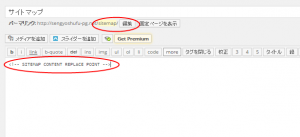
記事本文には、
<!– SITEMAP CONTENT REPLACE POINT –>
とだけ入力します。
唐突に文字列が出てきましたが、
PS Auto Sitemapの設定画面に書いてることを、
先走りしてお伝えしてます。
パーマリンクはわかりやすく、「sitemap」としました。
パーマリンクの編集が出てない場合は、
一度下書き保存すると出ます。
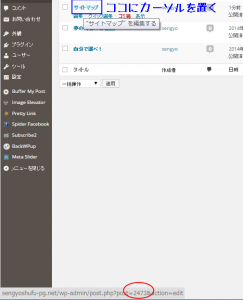
記事を保存できたら固定ページ一覧を開き、
「サイトマップ」にカーソルを置くと、
記事のIDが出てきます。
この場合は「2473」がIDですね。
これはサイトによって違いますのでご注意を。
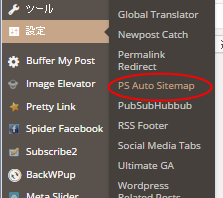
次に「設定」→「PS Auto Sitemap」をクリック。
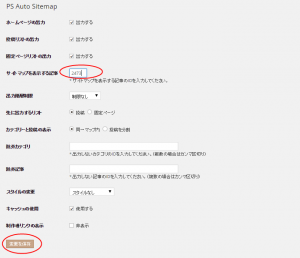
そして「サイトマップを表示する記事」
にIDを入力し、「変更を保存」をクリックすれば、
あっという間にサイトマップのできあがり。
うちのサイトにもサイトマップができました。
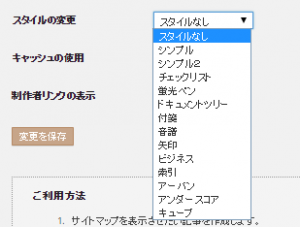
番外編
スタイルを変更すると、意外と面白いです。
ちなみにうちのサイトは現在「音符」です。
30日間で資産構築サイトを作るプログラムへのお誘い
30日間で資産構築サイト=オウンドメディアを作るプログラムを始めました。
登録の特典として、プレゼントを3つご用意しています。
1:【初期投資ゼロ】手っ取り早く5万円稼ぐ方法
何事もまずは資金から。
過去に作成したものですが、タイトル通り初期投資ゼロでもカンタンに5万円稼ぐための方法をレポートにまとめています。
2:ツイッターAtoZ (74ページ)
特に初期のアクセス集めにツイッターは非常に有効です。
AtoZの名の通り、ツイッターアカウントの作り方からプロフィール作成のコツ、フォロワーの増やし方などを、74ページに渡って詳しくまとめたレポートです。
こちらも過去に作成したものではありますが、現在でも十分に活用できます。
3:スカイプでの個別コンサル (2時間×1回)
通常コンサルは1時間5,000円で受けていますが、2時間分、つまりは実質10,000円を差し上げます。
1年間で10以上のクライアントに携わり、アクセスや売り上げアップに貢献してきたノウハウをお伝えさせていただきます。
あとは、狙ったキーワードで1位を獲る方法も。
ご登録をお待ちしております。